JUDGING CRITERIA
The judging will be based on the following criteria.
Usefulness To Creators
The primary objective is to create tutorials that are useful to other creators and that are in demand. Avoid creating tutorials that are too niche or limited in scope.
Easy To Understand
The tutorial should be well written, clear, and easy to understand.
Well Formatted
The tutorial should be well formatted and organized to make it easy to scan and read. Please see the formatting tips below.
Comprehensive
The tutorial should be comprehensive and thorough.
Written Tutorials - Multimedia Content
Multimedia content allows people to learn in different ways whether it's visual learning, reading learning, logical learning, or hands-on learning. Written tutorials should include multimedia content such as:
- Text
- Static Images
- Dynamic Images
- Video Clips
- Code Examples
- Downloadable Project Assets (CC or editable public game)
Example Of Multimedia Tutorial With Great Formatting:
Click here to view a good example of a written multimedia tutorial.
Video Tutorials
- Video tutorials should have an audio voice over in English.
- Video tutorials should be less than 30 minutes (if possible) for efficient and fast learning.
- Video tutorials should include timestamps in the text to help viewers find important topics in the video.
- Try to record in a resolution of 1080p or higher.
BEST PRACTICES
Follow these best practices to make your tutorial as good as possible.
Language
The tutorial should be in English.
Spelling & Grammar
Please be sure to check spelling and grammar.
Helpful Screenshots
Provide screenshots when appropriate to make the content easier to understand.
Animated Guidance
Use animated GIFs or short videos to illustrate tasks which require a series of steps.
Code Examples
Use code examples to explain programming steps. The code should be clear, have well named variables, and should include comments to explain the logic. The code should work without editing, and should be easily copied by readers. For all code, please indicate the necessary context (default, server, client, etc).
Table Of Contents
For long tutorials, consider adding a table of contents with links. For full length videos, include timestamps in the text to help viewers find important topics in the video.
Downloadable Project
If applicable, provide a link to the completed project (models, code, UI, etc) in the form of community content, or an editable public game in Core. This allows creators to open the project in Core Editor to learn and experiment hands-on.
Up To Date
The tutorial should be kept up to date with changes in Core, such as API changes, or Editor changes.
FORMATTING INFO
The tutorials will be published in these forums, which have built-in formatting tools and accept multimedia content.
Editing Toolbar
Use the built-in editing toolbar in these forums for common formatting options including bold, italics, bullet lists, links, code, and much more.
Images
Drag and drop images from your desktop to the editor window.
- 1270 x 720 is a good size for screenshots.
- Try to use consistent image sizes for all images.
- Maximum image dimensions should be no larger than 1920 x 1080.
- Always optimized image file size for fast download. Use this handy online optimizer for PNG or JPG images: Online Image Optimizer
Videos
Add the URL of your video into the editor on its own line to auto embed the video. (You may have to remove any extra brackets or parenthesis if copying and pasting).
- Videos must be in streaming format, such as YouTube, and hosted on your own.
Headers
Always use headers for your content headlines. Just use hashmark(s) followed by a space to create the header style:
# Header1 (Biggest)
## Header2
### Header3
#### Header4
##### Header5
###### Header6 (Smallest)
Any header will automatically create a link to itself, which is helpful when creating a table of contents.
Table Of Contents
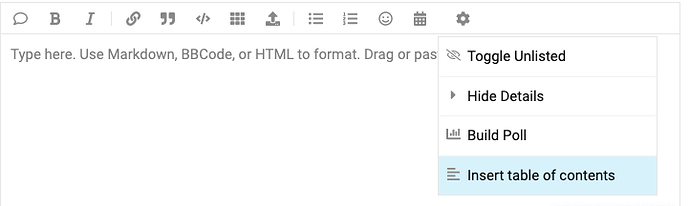
The table of contents is automatically constructed from the headers marked with the header styles shown above. To insert the table of contents, go to the editor toolbar, and select the gear menu, and then select the table of contents option. Then save your post.
Lists
Use lists for related lines of information. More white space can be added by adding an empty line after the bullet point.
- Use the editor toolbar to add a bullet list.
- Use the editor toolbar to add a numbered list.
Blockquote
Use the editor toolbar to add a blockquote, which is helpful to callout text.
Code With Syntax Highlighting
Use the code icon in the built-in toolbar to format code and automatically apply syntax highlighting. This can also be done manually by adding three backticks ``` above and below your code.
for _, player in ipairs(allPlayers) do
if player == Game.GetLocalPlayer() then
UI.PrintToScreen(player.name, Color.GREEN)
else
UI.PrintToScreen(player.name, Color.BLUE)
end
end
Horizontal Line
Use three asterisks to create a horizontal line.
***
Paragraphs
Paragraphs should always be separated by at least one empty line.
More Formatting Information
- Use Markdown, BBCode, or HTML to add additional formatting.
- View Formatting Reference Guide