
Pandora's Box - 2D/3D Sprites
CORE VERSION: 1.0.119-prod-s
TEMPLATE VERSION: 1.0
DESCRIPTION:
Pandora's Box is a very special piece of Community Content. Along with a special pre-processing site located at https://waveparadigm.dev/pandorasbox , you can technically render sprites and images in your CORE game.
The system works by spawning many, many white pixel UI images, or white voxel cubes, and tinting them the colors of your image. As your image size increases, more and more objects are needed. Naturally, this can slow peoples' machines down, and can slow your game down at startup if not handled carefully.
The site will warn you if you're using a high volume of Rendered Pixels. It won't stop you, but it'll warn you you may have some performance issues. At some point, the Lua engine will tell you it can't even require() the Sprites because they're so big, so definitely stick to images around the 150x150 size or less. You'll see the best performance around there.
It should go without saying, but please be considerate with how you use this tool. The last thing we as creators should be subjecting CORE to is copyright concerns, content concerns, or otherwise.
VERSION NOTES:
V1.0.0 - 2.11.2020
- Sprite Renderer and 3D Sprite Renderer are now available.
HOW-TO
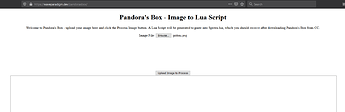
To start, navigate to https://waveparadigm.dev/pandorasbox
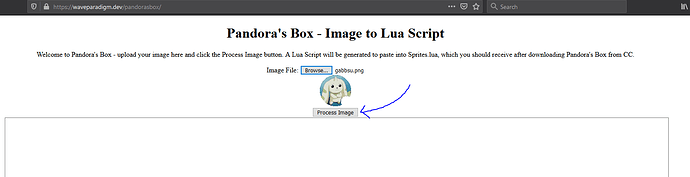
Select Browse, and select an image. The smaller, and the fewer colors it uses, the faster it will load in your game.
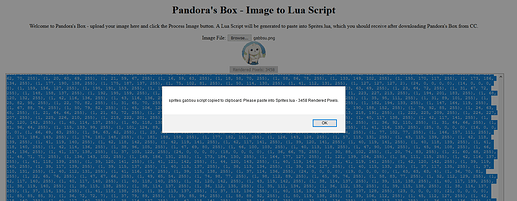
Once you're ready, click the Process Image button. After just a moment, a popup should appear telling you the operation is complete, how many Rendered Pixels were used, and that the generated script has been copied to your clipboard.
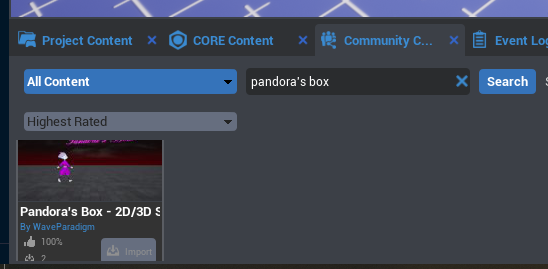
Next, in your project look up "Pandora's Box" in Community Content, and import it.

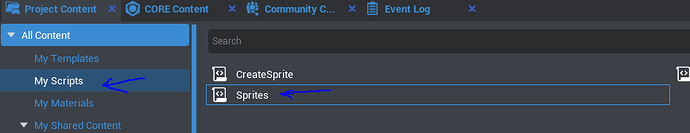
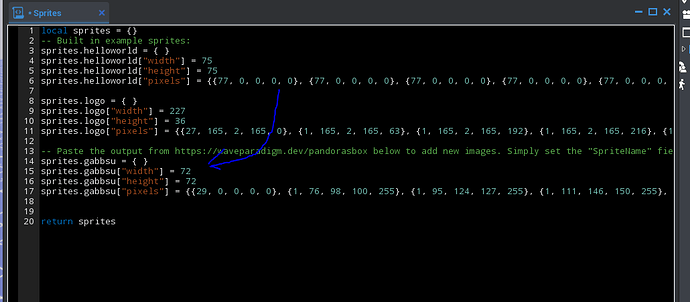
Now, head to "My Scripts" and then "Sprites" - this script contains the definitions for any and all images that will be rendered both in 2D and 3D by this asset. Open up Sprites.
Paste the generated code under the specified comment. What's most important is that you paste it before the return statement.
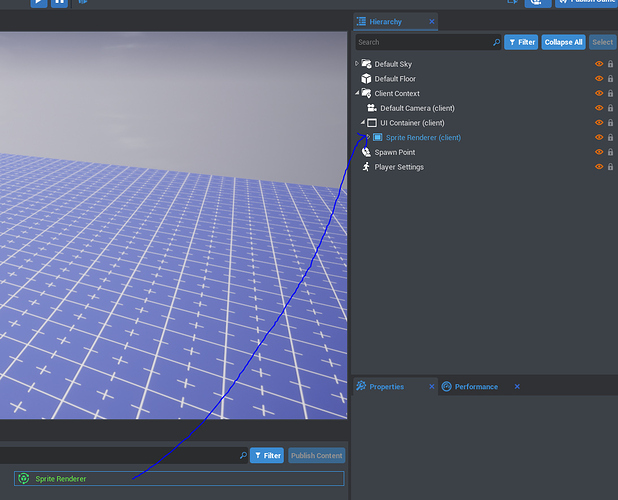
Now that that's done, for 2D drag a UI Container into a Client Context, and then drag a Sprite Renderer into the container.
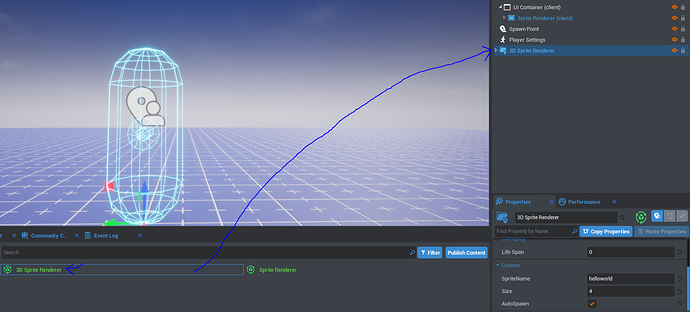
(For 3D, Drag a 3D Sprite Renderer anywhere in the scene and select its root object, then follow the next steps the same way.)
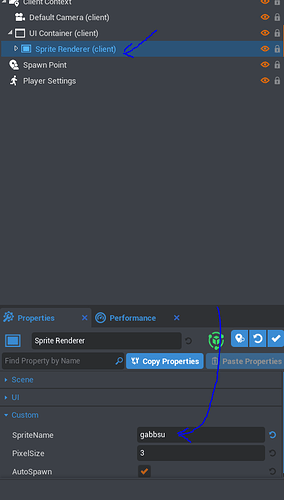
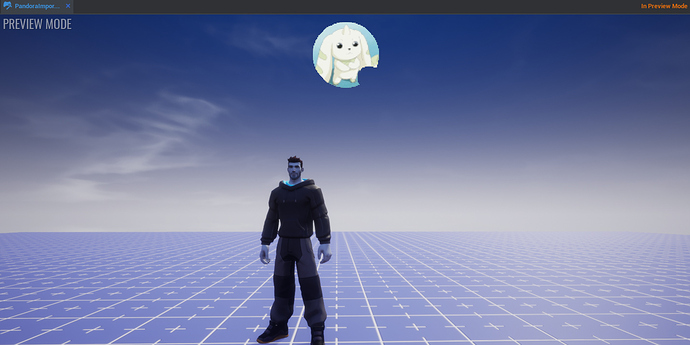
Next, Select the root of the sprite renderer as shown, and fill in the SpriteName field with the name of the sprite you created and pasted. In my example the file I uploaded was gabbsu.png so the name is gabbsu - you can see that this was defined as sprites.gabbsu in the Sprites file. You can change the PixelSize (or Size in 3D) field as desired - this will change the size of each individual Pixel/Voxel. 2D images can only be whole numbers in sizes, so no PixelSize of 1.5. 3D does not have this restriction.
Finally, boot up your game. The image should render where you placed it on your panel, or in your map!