TITLE: Understanding Contexts The Easiest Way
ESTIMATED COMPLETION TIME: 10-20 Minutes recommended
CORE VERSION: Current Version At the Date 11/7/2021 V1.0.222-prod-s
SUGGESTED PREREQUISITES: None This Tutorial Was Designed For All Levels Of Knowledge.
TUTORIAL SUMMARY:
You will learn how to use contexts properly. More than theorical it's a practical Tutorial.
EXPECT TO LEARN:
List of things you will learn from this tutorial
-
Reduce Network Load.
-
Optimize the FPS for your game / project. (frames per second)
-
Optimize the Server Load.
-
Achieve new mechanics for your projects.
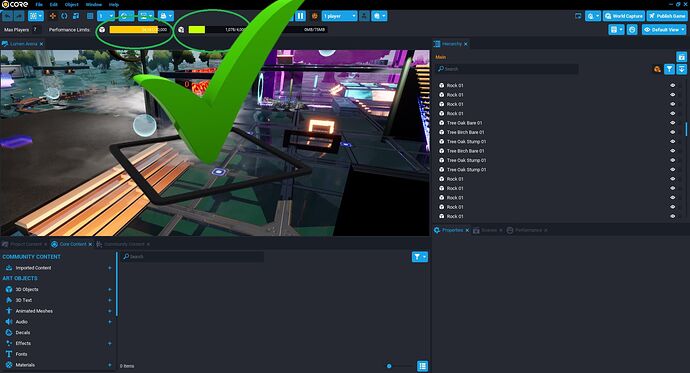
END PRODUCT VISUALS:
Image: Displaying a Big Project (With 7 maps & lots of mechanics) but yet, optimized.
- Ever Wondered why you have reached the maximum networked 4k limit so fast? CONTEXTS. Maximum allowed core objects? CONTEXTS!. Your answer is CONTEXTS you have to use them properly and i will teach you how.
TUTORIAL:
Introduction
So first things first, i won't explain in detail what is ALREADY EXPLAINED ON THE API, so here is the link of the API. Contexts - Core Documentation (in case you missed it) there is a lot of perfectly writen theorical explaination in there. However what this Tutorial will cover is a friendly and practical explaination, a guide (so you might come back to check the practical guide meanwhile you are developing), a video displaying an example of each context in runtime & a downloadable project(To visualize what is writen here, in the practice).
Contexts: Server, Client, Static & Default.
Explaination of what means each word, translated into common sence.
-
Client: Happens in your computer.
-
Server: Happens in the computer of Manticore a millions of KM far away from your computer.
-
Static: Happens in both sides! But it's literally that, static. Cannot be moved or not so many modifications can be done to whatever is put inside this folder.
-
Default Context: it's literally anything in the main hierarchy, anything that IS NOT inside a folder & it works in both sides, server & client. pretty similar to static, but it can be networked. (Avoid as much as posible using default contexts, thats why the 3 mentioned above do exist)
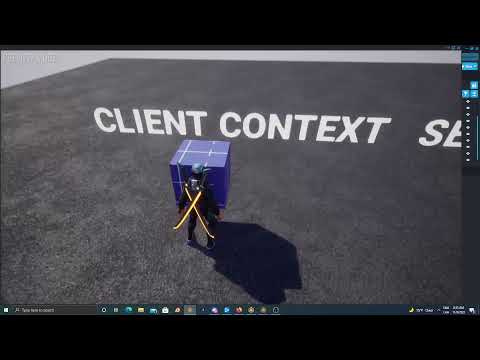
Recorded a short video showing in the editor the actual functionality of each Context.
Notice how the Server context can be seen from the editor but our player (Bot1) is unable to see it! meanwhile, static is visible (in the editor viewport and by Bot1) & client side is visible! also notice how the COLLISION was lost for client context but not for the static one. Also notice how the visibility of the CLIENT cube is lost in the Server viewport of the editor!
Best Practices (Guide on where to put every kind of CoreObject)
-
UI ----> Client Context (So the enemy taking damage do not share your own HP BAR, by example)
-
KIT BASHED ART---> Client Context (Weapons framework actually is doing this to reduce the amount of networked objects!, our super cool weapon with 999999 kitbashed materials do not need to be networked after all, neither needs collision since we are holding it in our player hands!)
-
SPAWNED GEO ---> Static Context (You can put a lot of geometry, a castle even and then spawn it! by spawning it's parent!)
-
SCRIPTS---> Client/Server Context (Depends on the code it handle!, there is code that especifically works ONLY on Server , or ONLY on Client, if your script is handling UI information like the HP bar then your script is more likely a client one, but if your script is handling the Damage done by your Weapon, then that script is more likely going to be Server sided.)
-
TRIGGERS---> They can be Static witouth problem. (Actually they work the same if put on default context or static context)
-
VFX&SFX (Visual effects, Sound effects)---> Please put them ALWAYS inside Client Context(Those components have by nature non-collision, enabled. Unless you want a spark to collide with a player wich would be something really weird and probably not supported by any engine.)
-
GEOMETRY (Walls, props, and so on) ---> Can either be put on static context or leave it as is, in default contexts but i do recommend to put them inside static context.
-
PHYSICS ---> Can be placed inside Client Context & Default Context. (But i do recommend leaving them at Default Context with networked enabled, the reason: everyone will see the same ball rotating at the same position, otherwise everyone will get their own rotating ball with different positions)
I think i have covered so far anything that anyone can posibly build inside of Core. And where to place each type of object in the hierarchy. Now lets see 2 Real Cases of usage! where all of the components work together!
-----------------------------------------------------------------2 Real Examples----------------------------------------------------------------------
-
Weapons : [Client Context]: For scripts related to the AIM & Geometry Art, [Server Context]: For scripts that uses server sided features like damage. [Default Context]: for Abilitys! & the Trigger to pick them up!
-
Cars: [Client context]: Scripts that handle the wheel effect & speed, The geometric Art as well. [Server Context]: Script that handles a flip mechanic so even if you crash the car it will remain drivable.
I promised that you would learn this at the top of the Tutorial
-
Reduce Network Load.
-
Optimize the FPS for your game / project. (frames per second)
-
Optimize the Server Load.
-
Achieve new mechanics for your projects.
And you might be wondering at this Point where in this whole tutorial i explained that? my answer is, in this whole information!
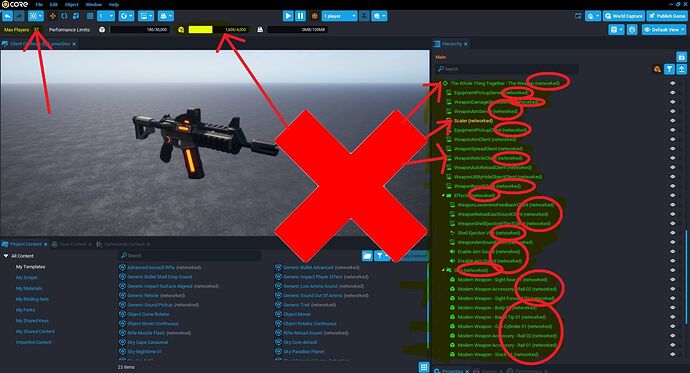
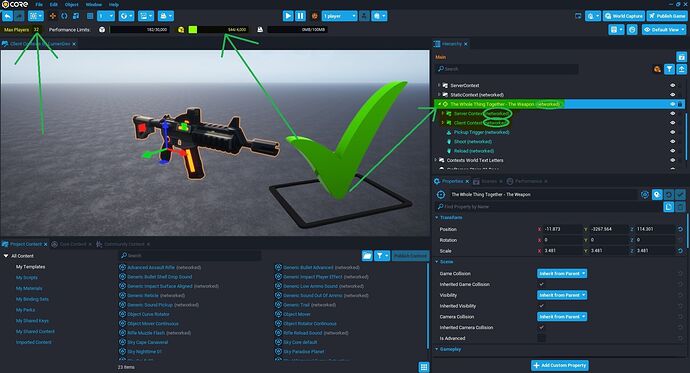
yes! you can use this guide to Optimize ANY game. that's what context are usefull for. As you might notice you can either have the Weapon as shown in this picture with the big red X witouth any kind of context and it will work exactly the same, as the one with the contexts properly set-up.
Images: Showing how the Weapon Works The Same, But with different network Load on Each Image.(1 is well optimized and the other one is not.) Note: With or Witouth contexts applied the weapon will work the same.
-----------------------------------------------[Optimizations]------------------------------------------------------------------------------
So, if you ever created a component by your own, let's say an ability and it is consuming a lot of networked objects in your project. Don't worry about it just give it a check and come back to this Tutorial and place each of your components where they must be accordingly to the guide provided above (Client,Server,Static). The optimization will come when you find out that NOW you have 1 ability with 3 folders, 1 static, 1 client 1 server. and each folder can hold up to 999 objects, but still will count as 1 networked object per folder. so you can create now really complex components for your game witouth worrying that much about the limits. Placing each CoreObject in where they might belong will always optimize the performance of your game. and the above information will tell you where to place each CoreObject and why.
I do really hope that it comes a time where you have enough practice so you don't have to come back into this guide to know where to place each kind of CoreObject and even if you do there is no problem at all we are humans after all and forgetting information is completely normal.
So in few words: Knowing where to place each kind of CoreObject will always lead your project into being an optimized one. (With increased FPS & performance in both sides, server and client)
And thus, by having an optimized project you can always dig into implementing new mechanics for it, witouth worrying that you will fullfill the bar limits! Even tho if you reach the maximum amount of permisible objects in your project it's always a good idea to check the Scenes new component that Core has provided to us. But that's a theme, for another Tutorial.
Additional Information
I have published the sample project from the video so you can clarify all the concepts explained in the tutorial directly on your editor.
Finally i do really hope that the knowledge contained in this tutorial was simple enough to be understandable for anyone, that's why i kept this tutorial short but practical enough to be actually usefull as mentioned on the beginning. if you want additional technicall & theorical explained information about the contexts, check the API Documentation.