TEMPLATE NAME: Shop UI Design
CORE VERSION: 1.10.3
TEMPLATE VERSION: 1.0.0
TEMPLATE DESCRIPTION:
This is a template of UI elements for making your shop. It contains only graphical design for the UI, you must add code in order for the shop to be functionnal.
Here is a full list of the elements you will find inside and how to use them:
-
Shop Example:
This template is the base of the shop, It contains the background and category tab. Drag and drop this directly into your hierarchy to have a all the base components of the shop. -
6 item cards:
3 regular item cards and 3 big ones, each with a common, an epic and a legendary version. The big ones can be used for items or packs you wish to expose more to the player. Each card has a buy button and a price tag intergrated. -
3 badges:
- Hot badge, for items that you want to put forward,
- New badge, to emphasize a new item
- Promo badge to indicate a percentage of sale.
To add these badges, simply drag and drop them in the item card of your choice.
-
3 variations of shop windows:
-
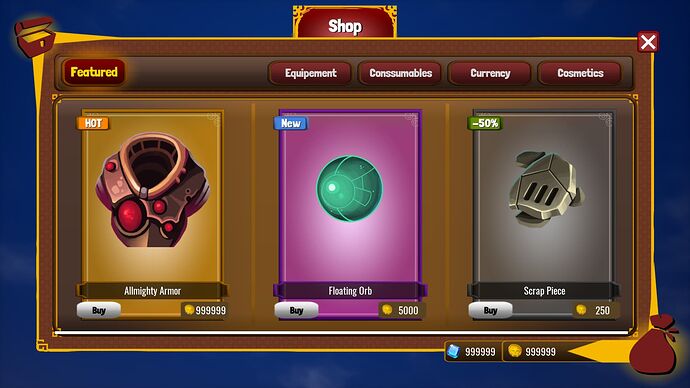
1 Featured window: this window can be used to expose the latest or the most important items you want the player to see
-
2 alternate shop windows: These two windows give you two ways to expose your items, a first ine with only regular items cards in a vertical scroll, and a second one with a large item card exposed on the left and regular cards in a scroll on the right. This last one can be used to expose a particular item of the shop while scrolling through the others.
-
-
Item description window:
This window can be used to expose items stats and description. It has 4 stat slots and a text box for description. -
Message of buy confrimation:
One window to ask the player if he confirms his purchase with a yes/no question, also has text and tag to remind the player the name and price of the item he is buying. -
Message of thanks:
Window with a "Thank you for your purchase" message that can be added after a player buys an item.
IMAGES:
Featured window:
Alternate shop windows: